Key takeaways from JavaScript: The Good Parts
JavaScript: The Good Parts is a classic title from 2008 that many refer to as the go-to introduction to the language. Douglas Crockford, the author, is a familiar name in the JavaScript community and also serves on the ECMAScript committee. While being a little outdated and covering only the ES3 JavaScript specification, the book is valuable today and holds its key takeaways.

O'Reilly Media / Yahoo Press, 2008.
Use a subset of JavaScript
JavaScript: The Good Parts is easy to read and covers a subset of the language in 100 pages. It suits well to plowing trough in a few days while trying to grasp the basics of JavaScript. If the reader doesn't mind the chapter on inheritance being a little hard to read, and take the railroad diagrams and modifying built-in objects with a grain of salt, the book is easy to digest.
JavaScript: The Good Parts presents that most programming languages contain good parts and bad parts. Imperfections are difficult to remove from a language, so they are destined to stay in the language. The programmer is better off by leveraging on the good parts and avoiding features that are more trouble than they are worth.
Good parts, bad parts
The book describes a subset of ES3, the good parts, containing the clear and well-formed language constructs that leave the least room for errors when programming in JavaScript. What is left out is not considered that good. Here and there, the reader gets a taste of the unfavorable features and the fact that the language was originally put together in a very short period of time.
Few good language features get raised above others and are mentioned as the beautiful parts. Parts that are not so good that you cannot avoid using are entitled the awful parts. Parts that are not good but that you can easily avoid are called the bad parts.
| Goodness | Language feature |
|---|---|
| beautiful |
|
| awful (can't be avoided) |
|
| bad (easily avoided) |
|
It is easy for the reader to agree with this. How many times have JavaScript developers scratched their head when deciding between equality comparison operators == and ===? But Crockford tells us how it is - only use === and forget the other one. The other one's not a good part.
Use linter for code quality
The good parts should be embraced, and the rest of the language features avoided, but it can be an arduous task if solely left for the programmer. Crockford presents static code analysis as the solution to ease the programmer's burden. Borrowing a philosophy from C where linters were common, the author has created JSLint to scan JavaScript source files and look for problems. Today, one would reach towards ESLint, but the logic holds.
Key takeaways
The reader is left with two key takeaways from JavaScript: The Good Parts. Not all features included in a language need to be used when writing programs in the language, and static code analysis should be used to help spot problems.
For filling the gap between ES3 JavaScript language described in the book and current standards, a good starting point is "Crock's Corner: ES5 The New Parts", a presentation by the book author himself. After ES5, you can continue to ES6 in a similar vein with Nordic.js 2014 • Douglas Crockford - The Better Parts. From there on, you can dive into individual language fetures as they reach maturity.
- Should I use === or == equality comparison operator in JavaScript?
- Roadmap for learning the JavaScript language

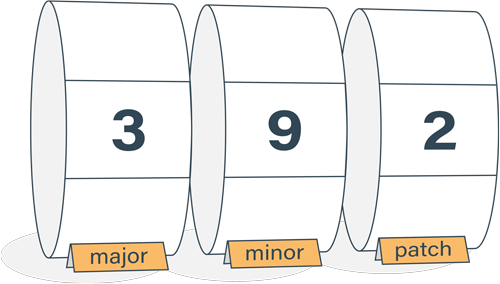
Semantic Versioning Cheatsheet
Learn the difference between caret (^) and tilde (~) in package.json.
